ワードプレスでカスタムフィールドのチェックボックス内容一覧を前後に追加のhtmlを接続して表示する方法。 テンプレートに記載する内容は 前後にliタグをつけてリスト化してます。 ulタグで挟めばリストタグの完成です。


ワードプレスでカスタムフィールドのチェックボックス内容一覧を前後に追加のhtmlを接続して表示する方法。 テンプレートに記載する内容は 前後にliタグをつけてリスト化してます。 ulタグで挟めばリストタグの完成です。
Google adsense(グーグルアドセンス)の広告設定で背景を設定しているのに反映されず、黄色や青色で表示されてしまう場合の対処法です。 wordpressの公式テーマを使っていたり、それをカスタマイズして使用して […]

カスタム投稿タイプやカスタムフィールドを使ってサイトを作成している人には必須のプラグイン「Search Everything」。 このプラグインをインストールすると管理画面で検索対象の追加や削除が容易にできます。

wordpressでカスタム投稿タイプを使い、複数のタクソノミーやタームに分けているこきに特定のタームに属する記事の一覧表示がしたい場合。 またその一覧表示で、特定のカスタムフィールドの値を表示したい場合にテンプレートに […]

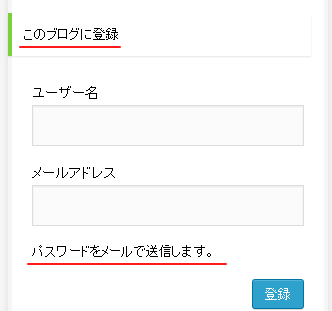
wordpressのログイン画面の文言の変更方法! 翻訳ファイルを修正せずに変更する方法になります。
wordpressで管理人以外の会員やユーザーにはadminbarやダッシュボードを非表示にする方法。 通販サイトやメールマガジン配信しているサイトで重宝するかも。

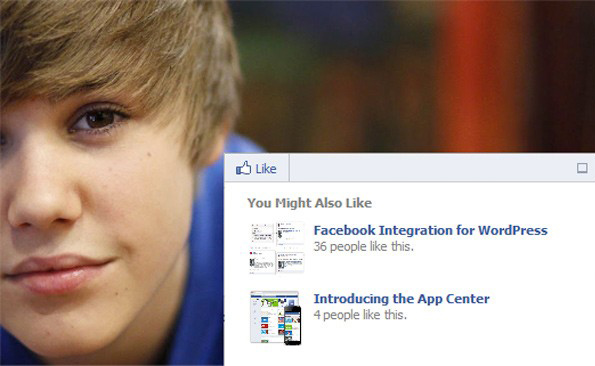
Facebook Recommendation Bar 画面をスクロールしていくと出てくるFacebook Recommendation Barをwordpressに導入する方法。 CTRの向上に役立つと言われていますし […]

wordpressでjigoshopプラグインで通販サイトを作成していてカスタムフィールドに入っている料金を出力する際に自動的に数字にカンマをつけて表示する方法のメモ。

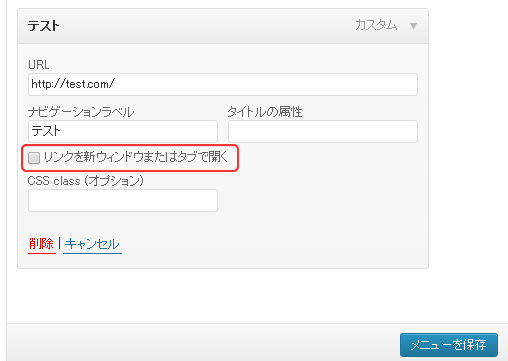
wordpressのメニューカスタマイズで外部リンクを新しいウィンドウで開く target=”_blank”を設定する方法のメモ なぜこんな簡単なことに気付かなかったのか。。。

wordpressで次の記事、前の記事のリンク先を同一カテゴリのみの記事にする方法 特にwordpressでサイトを制作してるときにサイト内ブログと更新情報とかを分けたい場合に使うと思います。