wordpressで特定のカスタムフィールドの値を持った記事一覧を表示したいときに使える方法です。 カスタム投稿タイプを使っている場合も指定できます。 下記のコードをテンプレートに入力してください。 例)固定ページにカス […]
カテゴリー: カスタマイズ

ワードプレスでカスタムフィールドのチェックボックス内容一覧を前後に追加のhtmlを接続して表示する方法。 テンプレートに記載する内容は 前後にliタグをつけてリスト化してます。 ulタグで挟めばリストタグの完成です。

ワードプレスでカスタム投稿タイプで作った記事の特定のカスタムフィールドをテンプレートに表示する方法。 カスタム投稿タイプといっても記事なので編集画面のURLから記事IDを見つけてくればOK の8515の部分。これを下記の […]

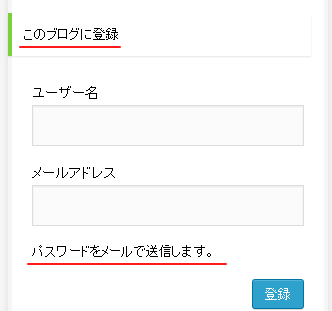
wordpressのログイン画面の文言の変更方法! 翻訳ファイルを修正せずに変更する方法になります。
wordpressで管理人以外の会員やユーザーにはadminbarやダッシュボードを非表示にする方法。 通販サイトやメールマガジン配信しているサイトで重宝するかも。

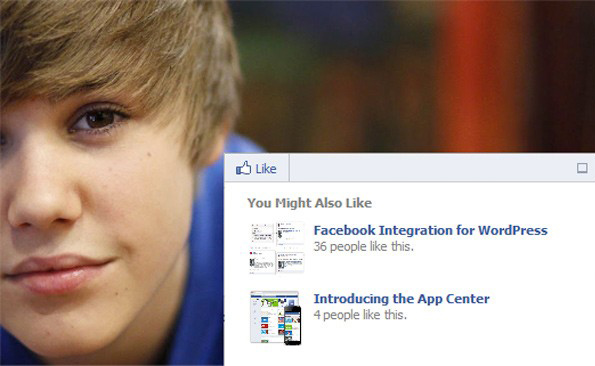
Facebook Recommendation Bar 画面をスクロールしていくと出てくるFacebook Recommendation Barをwordpressに導入する方法。 CTRの向上に役立つと言われていますし […]

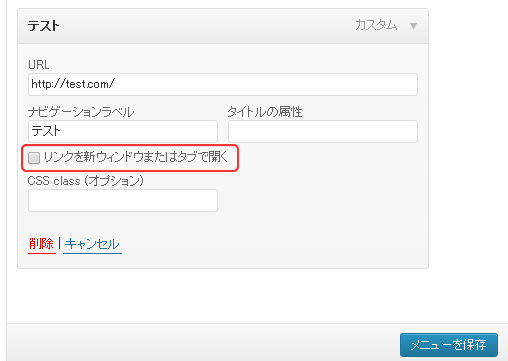
wordpressのメニューカスタマイズで外部リンクを新しいウィンドウで開く target=”_blank”を設定する方法のメモ なぜこんな簡単なことに気付かなかったのか。。。

wordpressで次の記事、前の記事のリンク先を同一カテゴリのみの記事にする方法 特にwordpressでサイトを制作してるときにサイト内ブログと更新情報とかを分けたい場合に使うと思います。

wordpressで特定のアーカイブページの場合のみ並び順を変更したり表示を変更する方法。 wordpressで特定のアーカイブページの場合のみ並び順を変更 「カテゴリー名」の場合のみ昇順 wordpressで特定のアー […]

wordpressで特定のカテゴリーの時のみ表示させるテンプレートタグ。 カテゴリーIDを指定 これをテンプレートに書き込んで特定のカテゴリーの場合にサイドバーの変更やヘッダー変更などをしてデザインを完全に変更することも […]