wordpressの通販サイト構築プラグイン「jigoshop」でサイズなどを選択可能にしてそれぞれ別々の料金を設置する方法をメモ。
Attributeを作成する
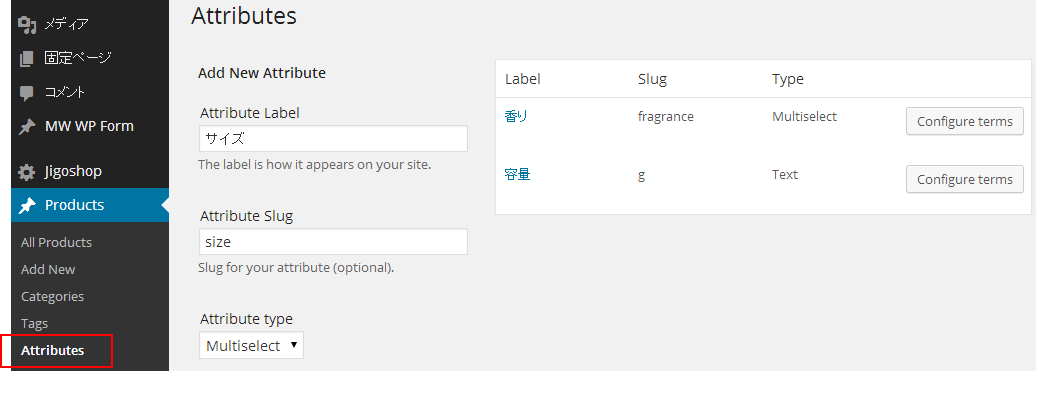
まずはAttributeと呼ばれる属性を作成しましょう!
属性とはサイズや重さなど商品の説明に必要な項目のようなものです。
Attributeの設定項目は
Attribute Label:属性の設定名(サイズなど)
Attribute Slog:URLとなる部分(m-sizeなど。ローマ字で。)
Attribute Type:Multiselect(複数選択)、select(ひとつ選択)、text(テキスト入力)
Attribute Typeは例えばサイズ等で分ける場合、Multiselectにしておくと商品詳細ページでS、M、Lサイズを選択できる設定ができます。
textの場合はコロコロと内容が変わるものの場合に、商品登録時にて入力で属性の値を入力したい場合に使用します。
属性の値を設定する
作成したAttributeのラベルをクリックすると属性の値を設定する画面に移動します。
こちらも同様に
名前:属性の名前(Lサイズなど)
スラッグ:URLになる部分の設定(L-sizeなど)
親:設定必要なし
説明:設定必要なし
と設定します。
商品登録画面でのAttributeの設定
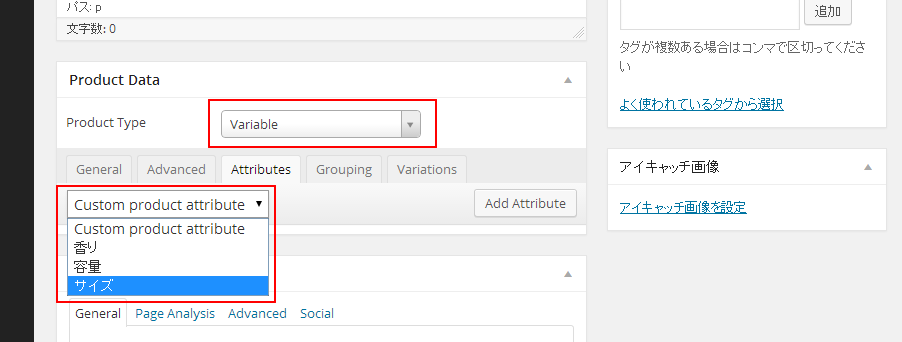
上記のAttributeを設定後、商品登録画面で設定したものが選択できるようになっています。
1.Product Typeは必ずVarriableに設定し、Attributeタブからさきほど作成したサイズを選択し、Add Attributeを押して追加しましょう。
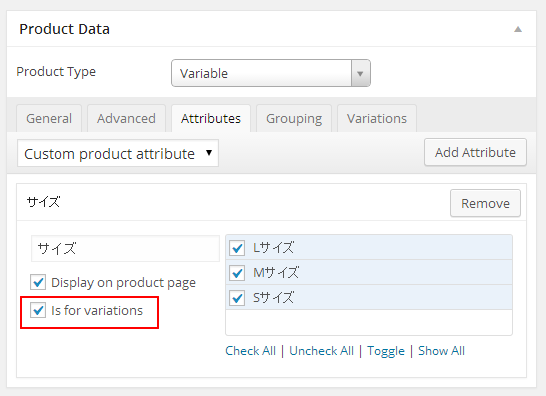
追加すると作成した属性と作成した属性の値が追加されます。
ここでは属性=サイズ、属性値=SMLサイズ
です。
必ずここで「is for varitations」にチェックしてください。
チェック後一度「下書きをして保存」や「公開」ボタンで商品を更新してください。
※一度更新しないと設定画面が表示されません。
2.属性にそれぞれ料金を設定していきます。
属性別に料金等を設定するにはタブのVariationsを使います。
Add Variationをクリックして設定されているAttributesを追加します。
例えばSMLサイズを設定したい場合は3つ設定が必要ですので、3回追加してそれぞれに設定します。
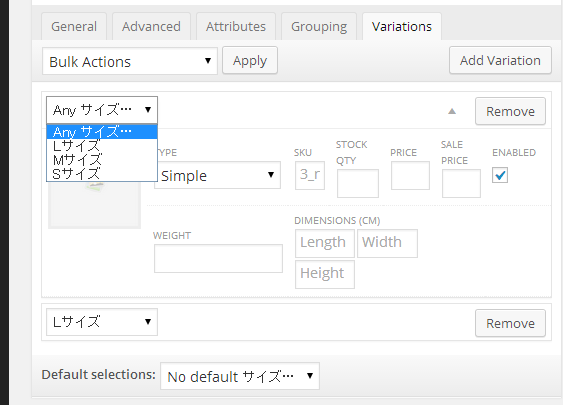
追加後設定する属性を左上のドロップダウンで選択します。
一番上のものは一括設定になっており、属性値別で料金を設定せずに、ただ属性を選択させたい場合に設定します。
TYPE:Simple、daunloadable、Virtualより選択(Simpleが普通の商品です)
SKU:商品番号
STOCK QTY:商品在庫
PRICE:料金
SALEPRICE:セール料金
ENABLED:チェックで公開
WEUGHT:重量(kg)
DIMENSIONS:縦、横、高さ(cm)
個別に画像を設定することもでき、設定すると選択した場合に商品画像が切り替わります。
必要ない項目は空白でOKです。
サイズごとに料金を変える場合は料金とDIMENSIONSの設定でOK!
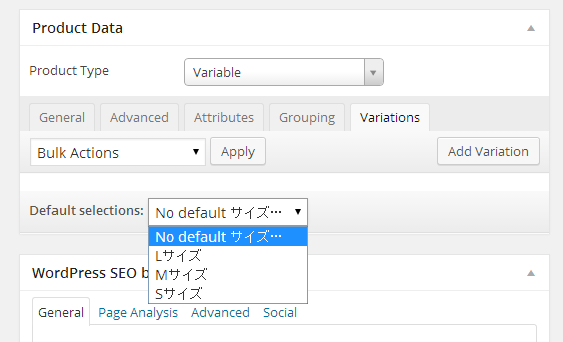
下部のDefault selections:は最初に選択されているサイズの設定です。
例えばMサイズを設定すると、商品詳細画面で最初からMサイズが選択されています。柄などで分ける場合に最適ですね。
あとは普通に商品画像を設定して公開すればOKです!