wordpressのログイン画面をカスタマイズできるプラグイン「BM Custom Login」の紹介 wordpressのログイン画面のカスタマイズはプラグインを使わなくてもfunction.phpをカスタマイズすれば […]


wordpressのログイン画面をカスタマイズできるプラグイン「BM Custom Login」の紹介 wordpressのログイン画面のカスタマイズはプラグインを使わなくてもfunction.phpをカスタマイズすれば […]

wordpressの通販サイト構築プラグイン「jigoshop」でサイズなどを選択可能にしてそれぞれ別々の料金を設置する方法をメモ。 Attributeを作成する まずはAttributeと呼ばれる属性を作成しましょう! […]

wordpressの投稿日付を表示するためのテンプレートタグ「get_the_date」記事一覧表示などの繰り返しの中で使うことが多いタグですが、同じget_the_dateは一度しか使えません。 ですがhtml5になり […]

Facebook Recommendation Bar 画面をスクロールしていくと出てくるFacebook Recommendation Barをwordpressに導入する方法。 CTRの向上に役立つと言われていますし […]

wordpressでjigoshopプラグインで通販サイトを作成していてカスタムフィールドに入っている料金を出力する際に自動的に数字にカンマをつけて表示する方法のメモ。

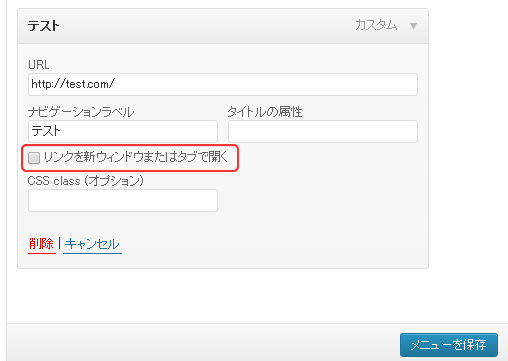
wordpressのメニューカスタマイズで外部リンクを新しいウィンドウで開く target=”_blank”を設定する方法のメモ なぜこんな簡単なことに気付かなかったのか。。。

wordpressで次の記事、前の記事のリンク先を同一カテゴリのみの記事にする方法 特にwordpressでサイトを制作してるときにサイト内ブログと更新情報とかを分けたい場合に使うと思います。

wordpressで特定のアーカイブページの場合のみ並び順を変更したり表示を変更する方法。 wordpressで特定のアーカイブページの場合のみ並び順を変更 「カテゴリー名」の場合のみ昇順 wordpressで特定のアー […]

wordpressで特定のカテゴリーの時のみ表示させるテンプレートタグ。 カテゴリーIDを指定 これをテンプレートに書き込んで特定のカテゴリーの場合にサイドバーの変更やヘッダー変更などをしてデザインを完全に変更することも […]

wordpressのフォームで一番有名なプラグイン「contactform7」でラジオボタンを最初から洗濯済みにさせる記述。